マスクのメモ
イラストを描くときに便利なマスクを作る方法です!!
慣れないうちは少し難しかったのですが本当に便利な機能なので知らない人は是非使ってみてください
色塗りの時短に繋がると思います🎶
▽▼▽以下メモ▽▼▽
使用ソフト:CLIP STUDIO PAINT
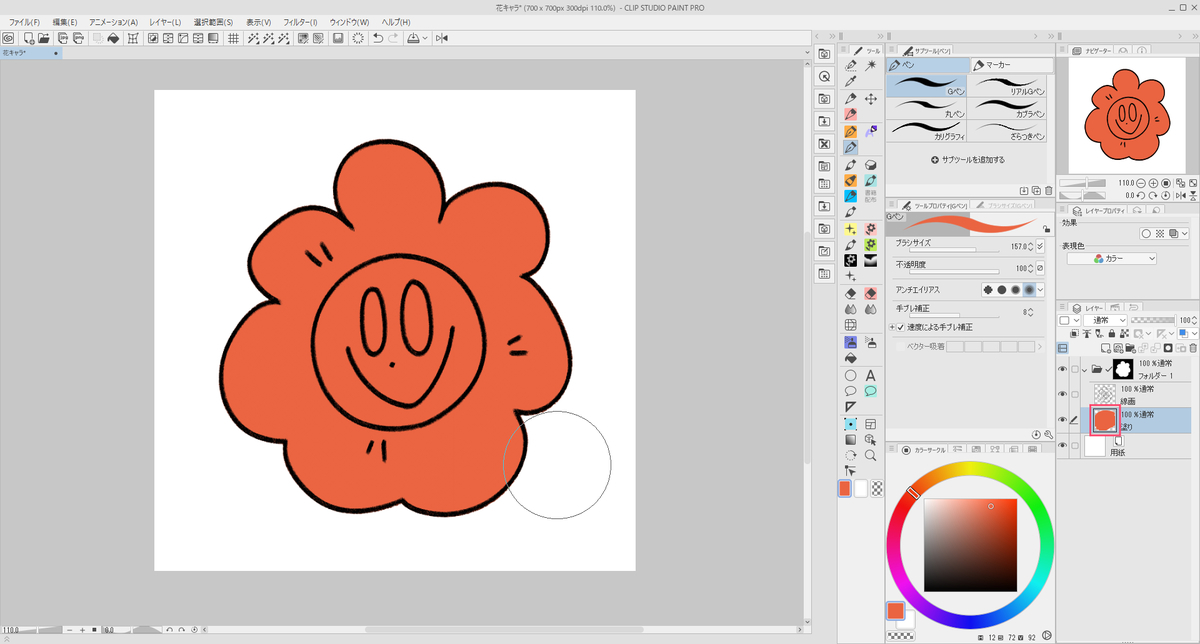
今回はこの線画をマスクを活用して塗っていきます


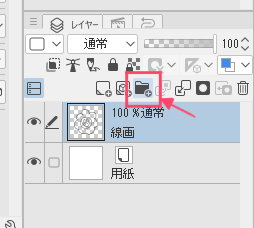
①線画を用意したら新規レイヤーフォルダーを選択してフォルダーを作成します

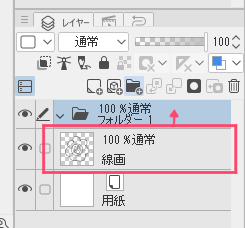
②①で作成したフォルダーに線画レイヤーをドラッグして入れます

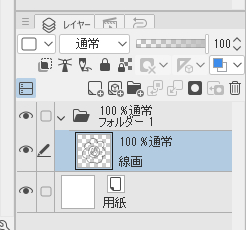
線画レイヤーがフォルダーに入りました

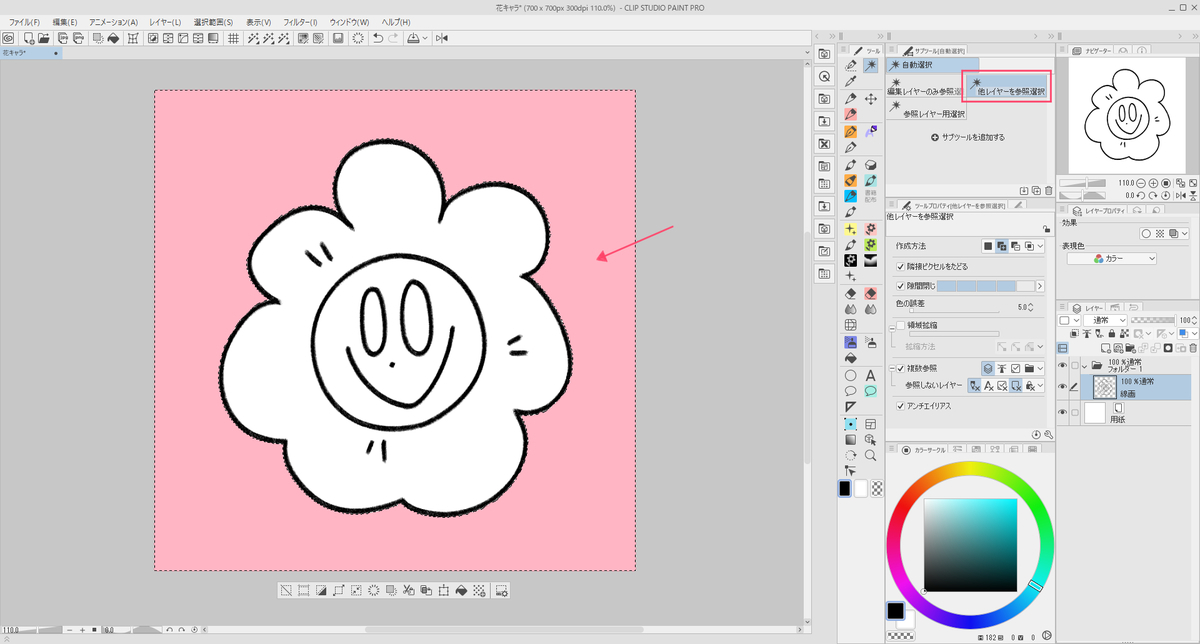
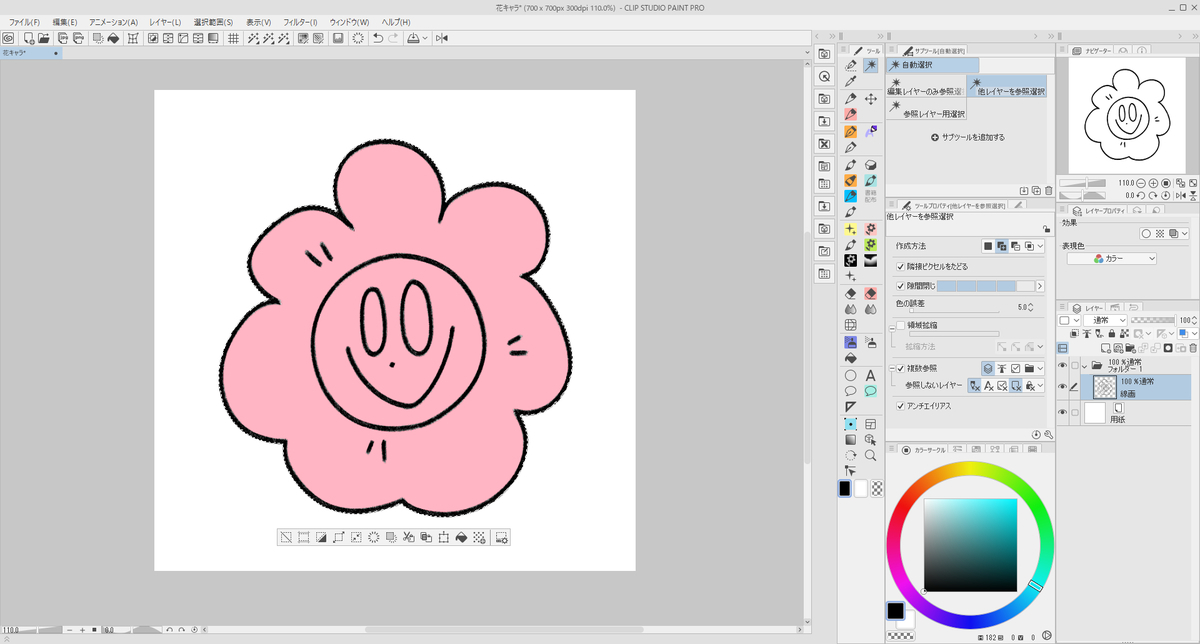
③自動選択ツールの他レイヤーを参照選択を使ってキャラクターの周りを選択します
※このとき選択した範囲は点線で囲まれます
(今回は分かりやすいように点線で囲まれている範囲を薄いピンク色で塗りました)

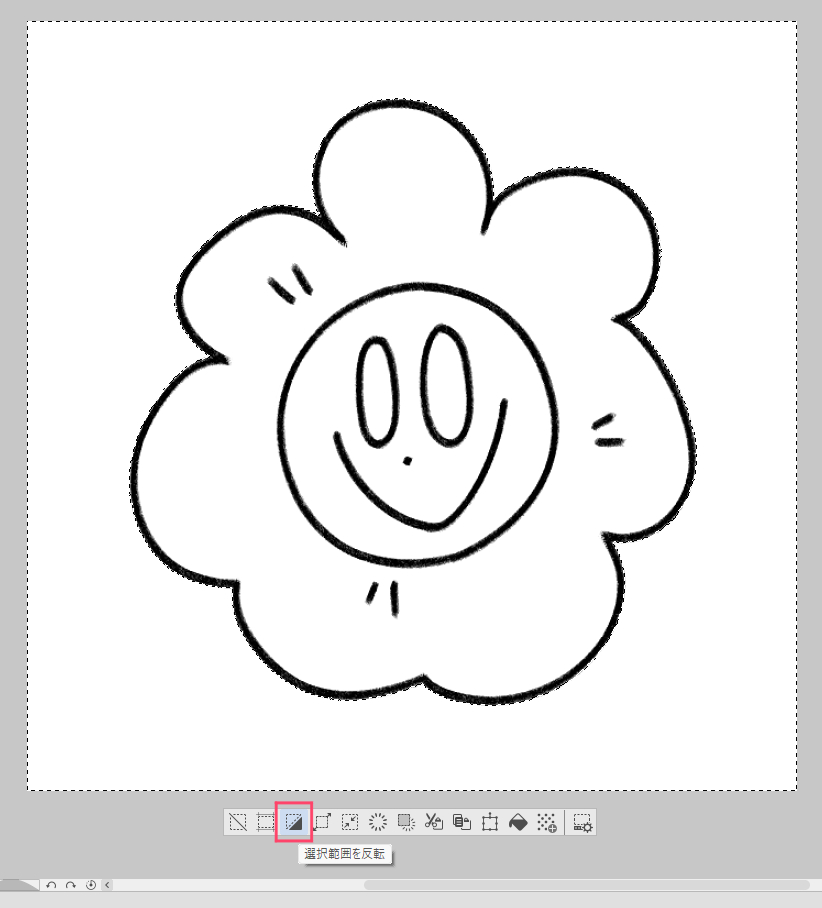
④③で範囲を選択したときに出てくるバーから選択範囲を反転をクリックします

⑤さっきまで選択されていなかった部分が選択されました
(ピンク色で塗られている部分)

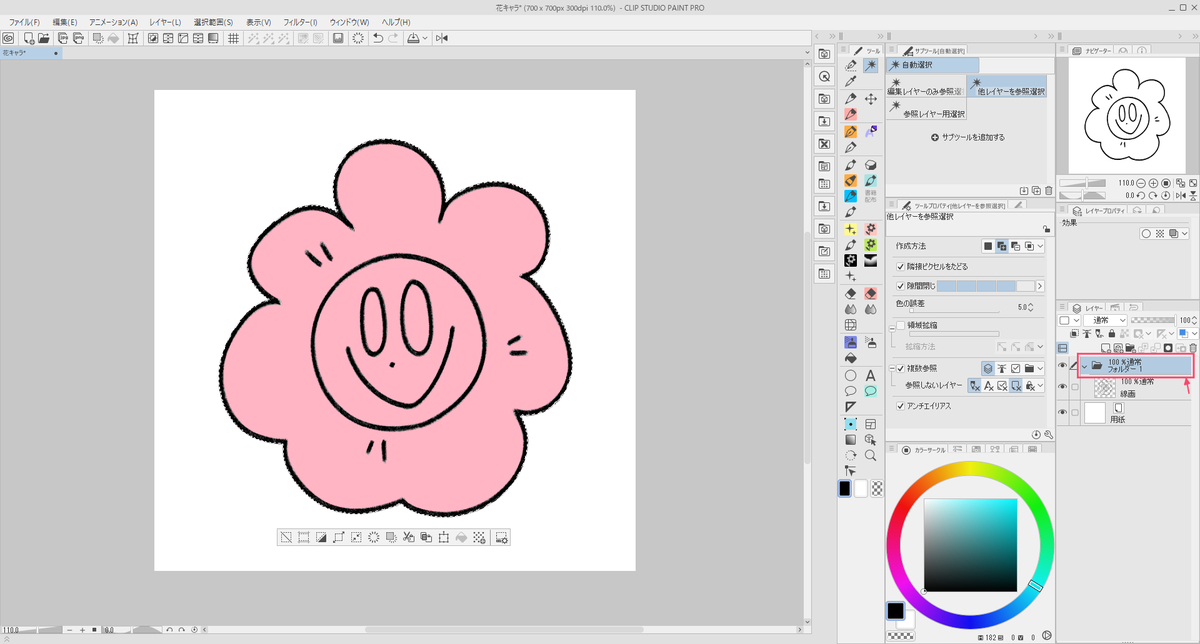
⑥⑤の状態のままフォルダーを選択します

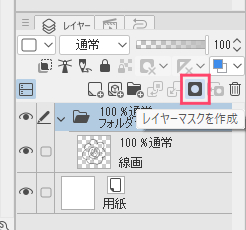
⑦レイヤーマスクを作成をクリックします

⑧フォルダーにマスクが作成されました

⑨フォルダー内線画レイヤーの下に塗りレイヤーを作成しイラストを塗ってみました
キャラの形にきちんと塗れていますね!
レイヤー上の画像を、一部非表示にできる機能です。はみ出しなどの不要な部分を隠したり、 べた塗りレイヤーやグラデーションレイヤーを表示する範囲を指定したりできます。
引用元:CLIP STUDIO PAINT リファレンスガイド-レイヤーマスク
引用元URL:
レイヤーマスクは 白:表示 黒:非表示 で表されています
キャラの周りの不要な部分が隠れていることできれいに塗られているように見えますね!

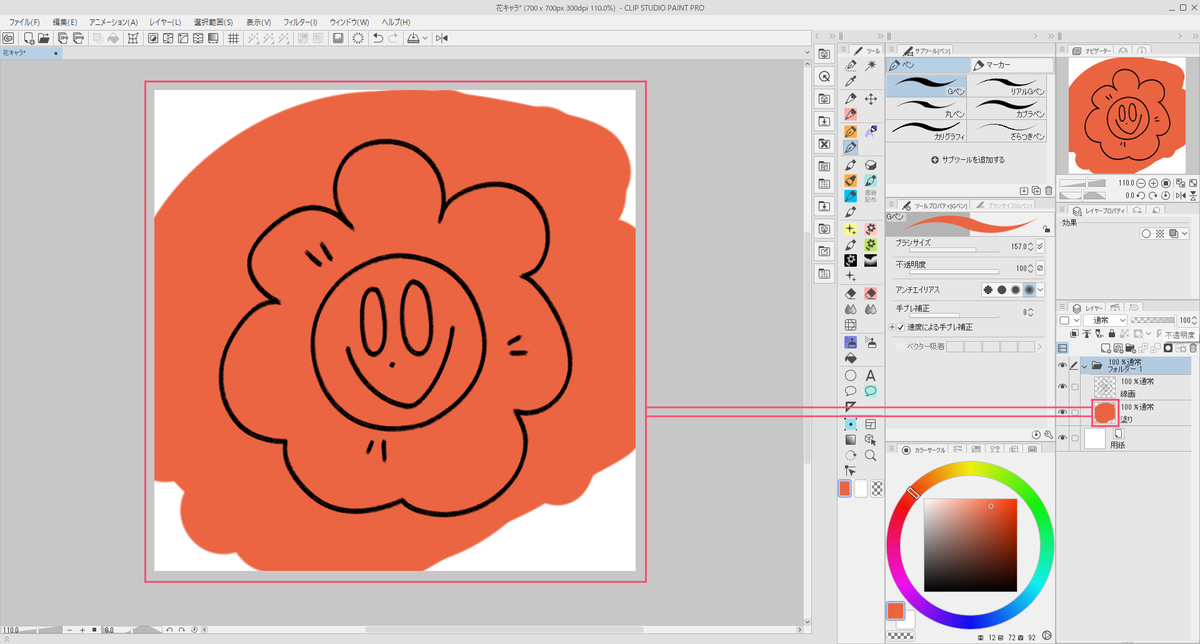
マスクを外してみると・・・こんな風になっています!!
キャラさえ隙間なく塗れば周りは適当で大丈夫なんです✨✨

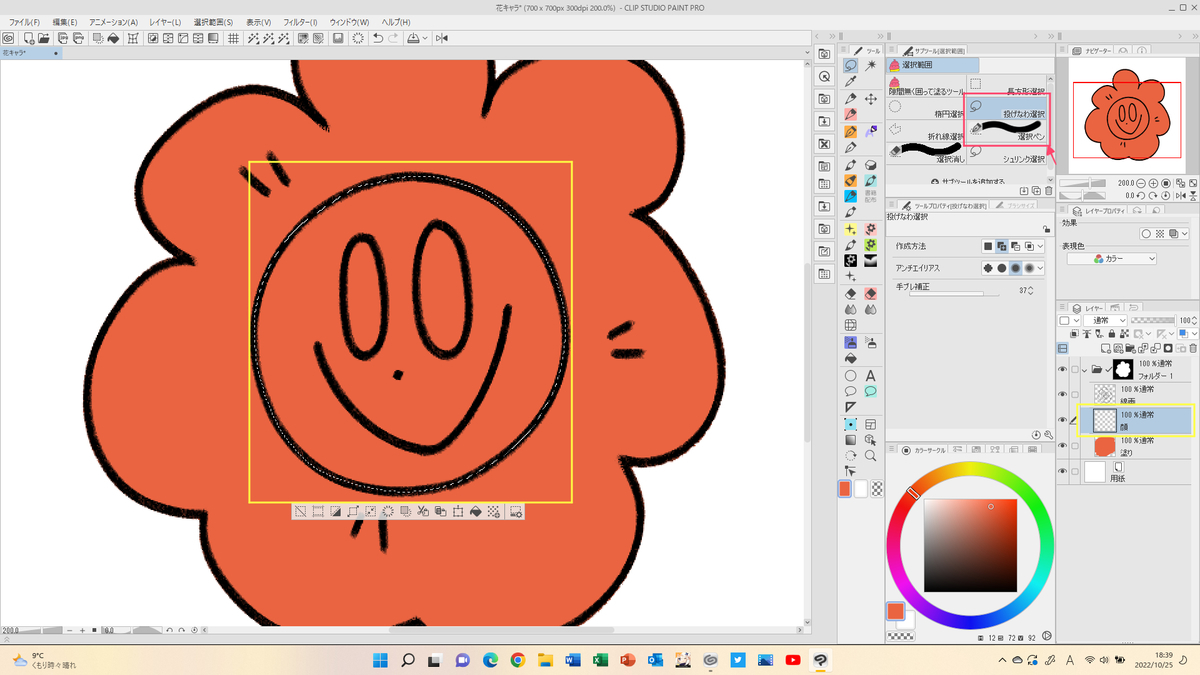
⑩フォルダーにマスクを作成したときと同じ手順で顔レイヤーにもマスクを作成します
(⑥のときに顔レイヤーを選択)
細かな範囲の選択は選択範囲ツールの投げなわ選択や選択ペンが便利です!


⑪顔レイヤーを選択し塗っていきます
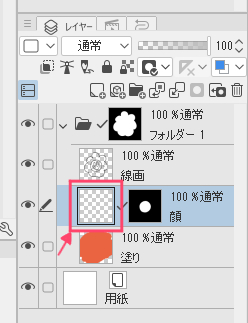
※このときレイヤーマスクを選択している状態になっているのでレイヤーを選択し直します
少し分かりにくいですが選択されているものは黒い枠で囲まれています
私もこの作業を忘れることが多いです😅注意して進めましょう!!

⑫きちんと確認して顔を塗りました

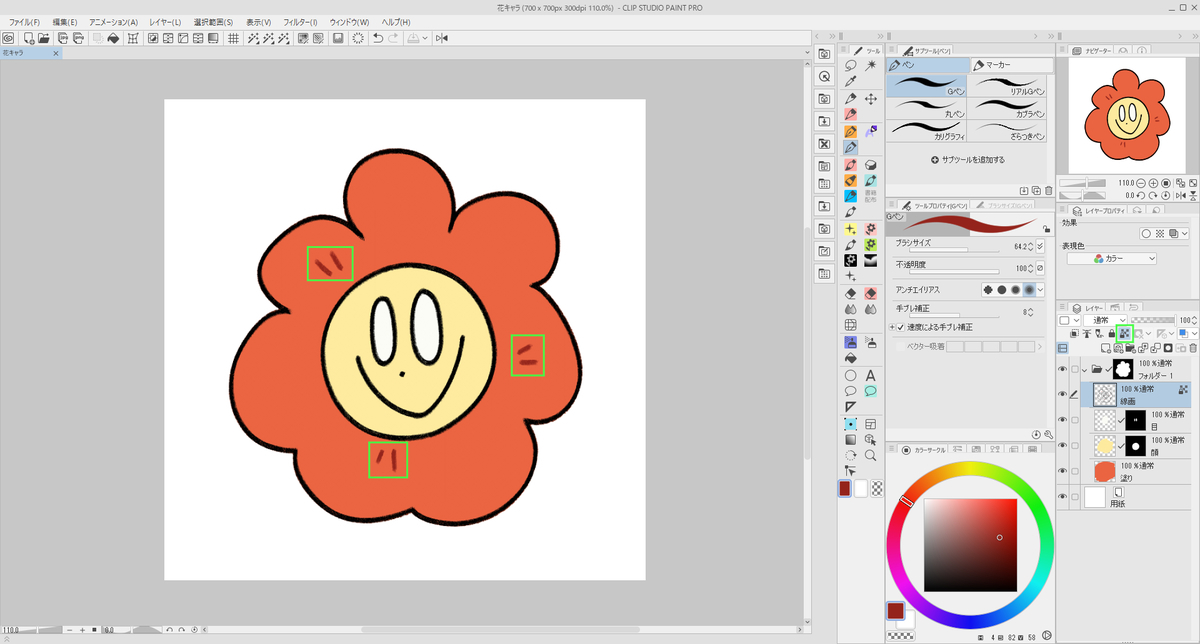
⑬目も同じように塗った後線画レイヤーを選択・透明ピクセルをロックにして少し色を変えてみました
マスクの作成方法はこれで終わりです
▶おまけ

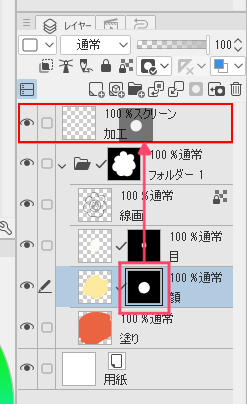
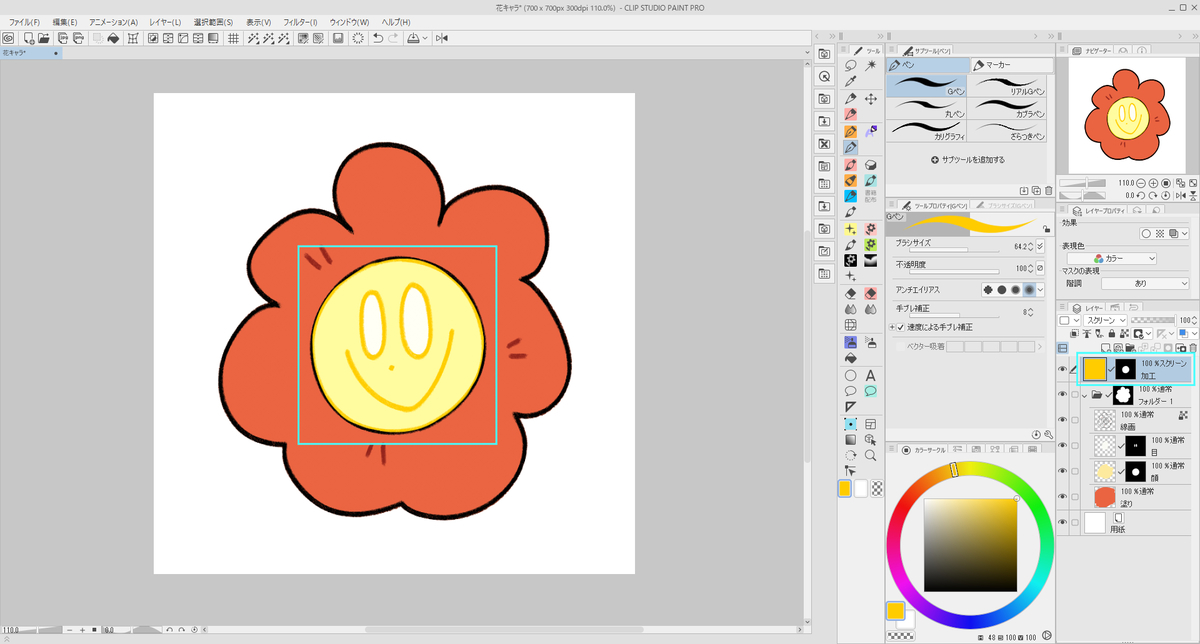
マスクはAltキー+ドラッグで増やすことができます

部分的に加工したりもできますね!
以上がマスクのメモとなります
CLIP STUDIO PAINTにはとても便利な機能が多いですね!!
今回紹介したマスクも慣れればとても使い勝手のよいものです
私自身すべての機能を使いこなせてはおらずイラストを描きながら勉強する日々です
初めてでも理解しやすいようにできるだけ細かく手順を書いたメモを残していこうと思います!
これからはフリー素材と並行してこういった便利な機能も紹介していくのでよろしくお願いします!!
九月旦